Clase herramientas
- 2. Líneas de tiempo 20%
Ahora vamos a crear una línea de tiempo con el servicio TimelineJs del Knightlab. Aquí puedes ver unas instrucciones detalladas.
- En primer lugar abrimos la web del Timeline
2. Ahora necesitaremos disponer de una cuenta de Gmail para cargar los datos en una hoja de cálculo de Google Drive. Abre el enlace disponible en la web de Timeline o directamente desde aquí.
3. Haz una copia del documento Official TimelineJS3 Template, y renómbralo con un nombre que lo identifique adecuadamente para tu control.
4. Ahora podrás editar la información añadiendo las fechas de cada hito, incluyendo el contenido (headline, text), e incorporando recursos multimedia mediante enlaces web a dichos recursos. Podrás, además, crear grupos de eventos y definir tipos. Importante: Se trata de una hoja de cálculo programada, así que debe utilizarse siempre una copia de la plantilla original para que funcione.
5. Cuando hayas completado la información, ve a Archivo > Publicar en la web y selecciona «Publicar» y cierra el cuadro de diálogo.
6. Copia la url del navegador y regresa a la web del Timeline. Inserta la URL en el paso 3 del generador: «Generate your timeline». Ajusta los parámetros que desees.
7. Copia el código Embed que localizarás en 4. Share your timeline.
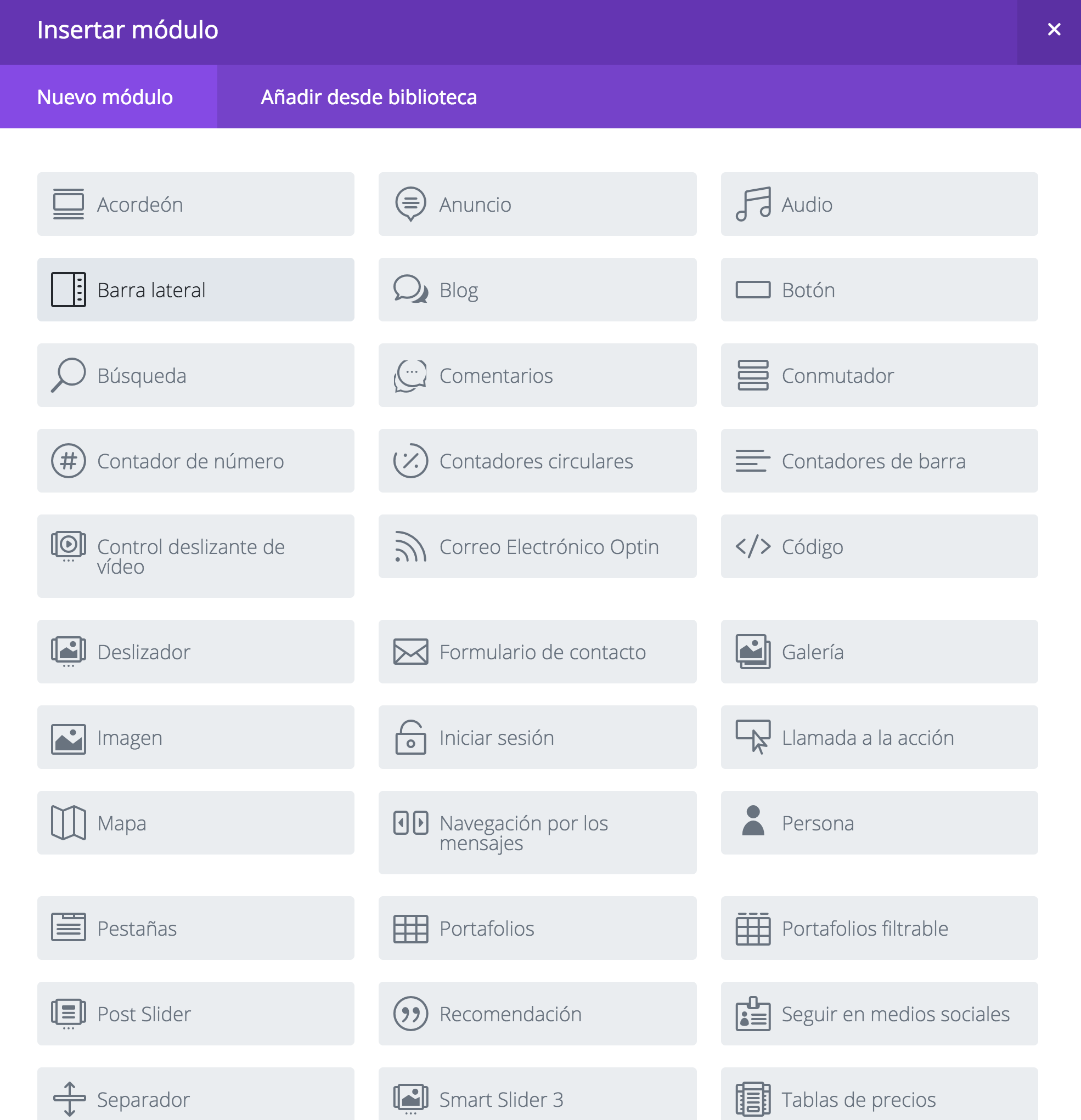
8. Abre tu informe multimedia en PIM, selecciona e módulo de texto en el que quieras ubicar el Timeline, y pégalo en la vista html.
- 4. Mapas de relaciones 40%
- 5. Infografías y Charts 50%
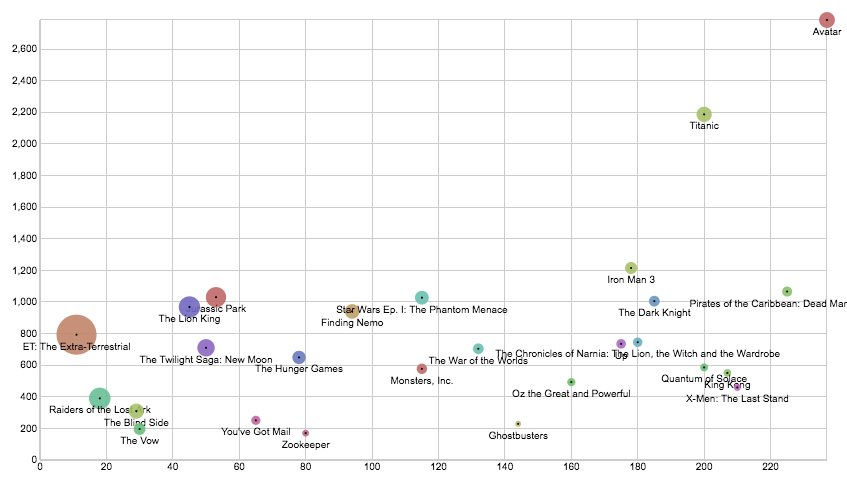
RawGaphs es una aplicación que permite crear de manera rápida diferentes tipos de charts a partir de ficheros de datos.
Scatter Plot
- 10. Slider 90%